いよいよ _s テーマの見栄えをスタイルシートで整えていきます。
_s はデフォルトでカスタムメニューの配置エリアやウィジェットといった最低限必要な機能は実装していますので、見栄えを整えるだけですぐオリジナルのテーマを作成することができます。
つまり、今回は style.css にしか触れませんので、PHPの知識を必要としません。
なお、HTMLとスタイルシートでサイトを構築できる(テーマの元になるHTMLを組める)方を対象としていますので、スタイルシートそのものについては触れませんので、ご了承ください。
[show_underscores]
目次
この記事の対象
- HTMLとCSSでサイトを構築できる(テーマの元になるHTMLを組める)
- WordPressのテーマの構造やテンプレート階層を理解している
- フルスクラッチでテーマをつくるのが(毎回)手間と思っている
- 子テーマ(あるいは既存テーマを複製)での制作に限界を感じている
目次
1. 今回の目標
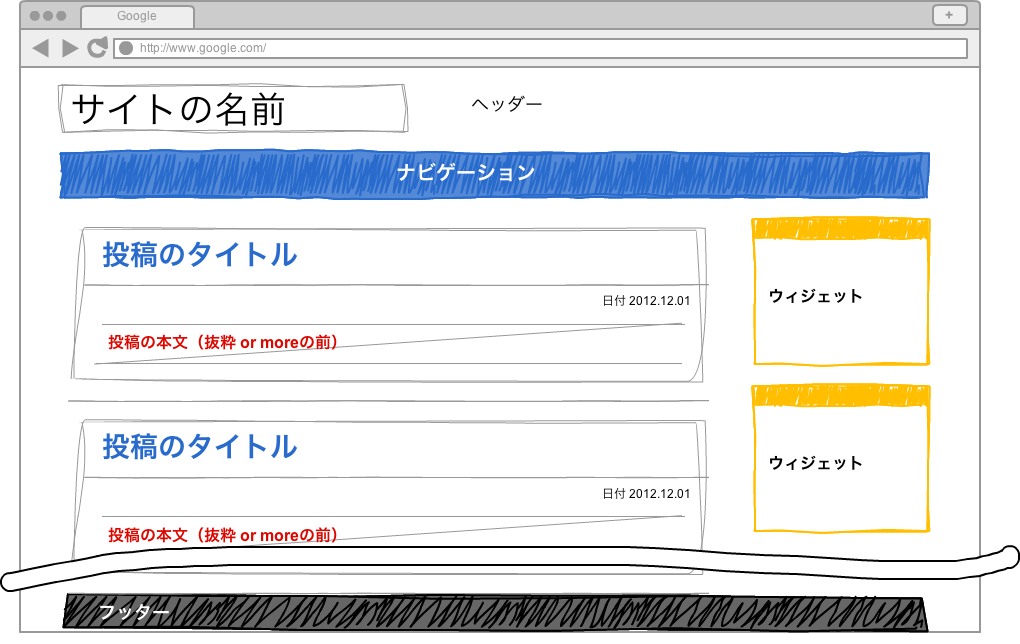
目標として2カラム(右サイドバー)のデザインにしていきます。
style.cssの編集だけでデザインしますのでPHPやテンプレートタグがよく分からなくても大丈夫です。

これは説明用ですのでざっくりとしたワイヤーフレームです。
2. _s の HTML構造

(縦に長い画像ですのでご注意ください)
スタイルシートで見栄えを整える前に、まず、 _s を有効化した時のHTMLのマークアップ(ワイヤーフレーム)を理解しておきましょう。
まず、_s はHTML5でマークアップされ、図のようになります。
(縦に長い画像ですのでご注意ください)
既にIDやクラスが付与されいるので、レイアウトもスタイルシートのみで調整できます。
もっとも、IDやクラス名を変えたり、構造そのものを変更したいのであれば、テンプレートファイルを修正する事になります(次回以降で説明)。
ここで重要な役割を果たしているのが、body_class() と post_class() です。
どちらもテンプレートタグで、公式のテーマ審査基準では入れることが必須とされています。
_s には既に記述されていますが、これらのタグがあることで、style.css のみでカテゴリーや投稿フォーマット毎に見栄えを変えるとことも可能です。
body_class()
body_class() では表示されているページ(投稿やアーカイブなど)に応じたクラスが自動で付与されます。
全てのパターンにおいて必ず追加されるクラスはありませんが<?php body_class('class-name'); ?> とすることで任意のクラスを追加することができるので、これを用いれば可能です。
具体的なクラスの一覧はCodexをご覧ください(本家の方が最新版です)。
post_class()
post_class() ではその投稿の属するカテゴリーや投稿フォーマットに応じたクラスが自動で付与されますので、これらを使い分けることでカテゴリーや投稿フォーマット別にスタイルを変更することができます。
全てのパターンにおいて必ず追加されるクラスは hentry です。
また <?php post_class('class-name'); ?> とすることで任意のクラスを追加することもできます。

具体的なクラスの一覧はCodexをご覧ください(本家の方が最新版です)。
3. style.cssに必ず記載するコメント
WordPressテーマのstyle.cssの役割は、単に見栄えを整えるだけではありません。
コメントの形式でテーマの情報等も記載するので、テーマには必須のファイルになります。
入力した内容は外観の「テーマ」で表示されます。他のテーマと見分けるためにも他のテーマと重複しない内容を記述しましょう。
style.cssに記載すべきテーマの情報は以下になります。(必須)と書かれた項目は必ず記載してください。
/* Theme Name: テーマの名前(必須) Theme URI: テーマのホームサイトの URI Author: 作者の名前(必須) Author URI: 作者の URI Template: 子テーマをつくる場合の親テーマのディレクトリ名 Description: テーマの説明 Version: バージョン番号 License: GNU General Public License License URI: license.txt(テーマ内のライセンスについて書かれたファイル名) Tags: テーマ検索時の「特徴フィルター」で使うタグ その他のコメントなど */
Codexの「テーマ作成」の項はテーマをつくる場合は一度目を通しておきましょう。
記載された情報は外観のテーマで写真の様に表示されます。

またTagsに「特徴フィルター」入っている項目を指定しておくと、公式ディレクトリのテーマ検索だけではなく、インストールされたテーマの検索時にも利用できます。
4. 必ず指定(記述)すべきクラス
_s の style.cssには既にいくつかのクラスやタグについて定義がされています。
CodexのTheme Review にも書かれていますが、これらのWordPressが付与するクラスをきちんと定義しておかないと、意図した通りにレイアウトされないでしょう。
定義しておくことが必須のクラス
- Alignment Classes:(揃え)
- .aligncenter
- .alignleft
- .alignright
- Caption Related Classes:(キャプション)
- .wp-caption
- .wp-caption-text
- .gallery-caption
- Post Classes:(投稿に付与されるクラス)
- .sticky(先頭に固定表示の投稿に付与)
- Comment Classes:(コメントのクラス)
- .bypostauthor(記事作成者がログインした上で投稿したコメント)
5. 付属のレイアウトサンプルCSSを使ってみる
準備編でも紹介しましたが、 _s にはレイアウトサンプルのCSSがはじめから付いています。
- content-sidebar-sidebar.css
- content-sidebar.css
- sidebar-content-sidebar.css
- sidebar-content.css
- sidebar-sidebar-content.css
widthの値は全て % のリキッドレイアウトです。
同じマークアップでもこれらのスタイルシートを適用することで、カラム位置の変えることができるよう float とネガティブマージンを使ってマークアップされています。
また、 _s にはありませんが #tertiary エリアの指定もした3カラムのサンプルも入っています。
ファイルの命名規則が分かりやすく content =メインコンテンツ、sidebar = サイドバー(ウィジェットエリア)なので、sidebar-content.css を適用すると「左サイドバー、右コンテンツ」のレイアウトになります。
今回は「左コンテンツ、右サイドバー」にしたいので content-sidebar.css を style.css にインポートしておきます。
/* =import -------------------------------------------------------------- */ @import url(layouts/content-sidebar.css);
この状態で写真の様になります。

まだまだ装飾する場所はありますが、2カラムのレイアウトになりました。
6. マークアップのポイント
style.css では既にタグのリセットや必要なクラスへの指定が済んでいますので、追記する形でマークアップすることをおすすめします。
またHTMLタグにはIDまたはクラスが付与されていますので、前述のHTMLマークアップの図やブラウザの開発ツールなどでクラスやIDを確認しながらマークアップしていくと良いでしょう
前述のワイヤーフレームに合わせシンプルなレイアウトのスタイルシートを例示しますので参考にどうぞ(行数が多いのでGitHubにアップしてあります)。
- スタイルシートファイル:gatespace / _s_sample
- 今回のデモデータ(v0.2)
前回も書きましたが、作業が一段落した時点で Theme-Check を行いましょう!
なお、_s のスタイルシートをこのスタイルシートと入れ替えた時点で、Theme-Check を行うと以下の様になります。

注意の .ds_store ファイルはMacの隠しファイルになるので削除すれば大丈夫です。
推奨(RECOMMENDED)部分のうち、phpファイルに関する物はそれらの機能を実装したり、最新バージョンでのみテーマを適用したい場合に修正すればよいでしょう。
また、スクリーンショットについては高解像度(Retina)ディスプレイに対応するよう、600×450ピクセルにサイズを変更するように書いています。これは(見た目だけでも)テーマが完成した際にスクリーンショットを撮って差し替えると良いでしょう。
なお、情報で指摘されているハードコードされているリンクは、「ハードコードではなくWordPressの関数を使いましょう」という意味なのだと思いますが、この部分は外部サイトへのリンクなので無視して大丈夫です。
少し長くなりましたが、既にテーマを作成したり、HTML・CSSでサイト作成の経験がある方にはそんなに難しい内容ではないと思います。また、PHPに関する知識がない方でも取り組めると思います。
サンプルとしてシンプルなデザインになるスタイルシートを提示しましたが、スタイルシートを作り込むだけでオリジナリティのあるテーマにする事も可能です。




